The Color Guessing Game JavaScript is a web-based game that aims to help IT students to create their one-of-a-kind game the purpose of this project is to provide a free source code that will serve as their guide.
In addition, the Color Guessing Game was created with JavaScript, CSS, and HTML.
The primary premise of this project is to generate 6 or 3 various colors (depending on the level of difficulty) and display one RGB value above each color.
Why Color Guessing Game is important?
The Guessing Game is one of the games used in teaching techniques. The purpose of a guessing game is to guess some type of information, such as a word, a title, or an object.
The guessing game will undoubtedly increase pupils’ motivation to study English and expand their vocabulary.
What are the advantages?
The guessing game is one in which the goal is to utilize guessing to learn something, such as a word, a phrase, a title, or the identity or location of an object.
This color game and guessing game teaches children about colors in a fun and interactive way. It is also excellent for encouraging them to pay close attention to the clues and for developing confidence through call and response.
How does the Color Guessing Game play?
The Guessing Colors is simple to play each player is given one yes or no question every turn and is only allowed to guess once (to win the game).
A player wins if they correctly guess the exact color; if they guess incorrectly, they lose.
This is how it works. No one appears in the Color Game under their real name because the app never asks for and does not store the name of the color.
Instead, players are assigned to guess the JavaScript RGB color. If the selected color is correct it changes the color of the header.
About the Project
This game also includes a free downloadable Project With Source Code; locate it below and click to begin downloading.
Project Details and Technology
| Project Name: | Color Guessing Game JavaScript |
| Abstract | The purpose of a Color Guessing Game is for the player to correctly identify the proper color from the options shown (thus increasing their RGB color recognition skills). |
| Language/s Used: | JavaScript |
| JavaScript version (Recommended): | ES2015 |
| Database: | MYSQL |
| Type: | Web Application |
| Developer: | Source Code Hero |
| Updates: | 0 |
To begin constructing a game make sure you have any platform for creating JavaScript, bootstrap, and HTML installed on your computer; in my instance, I’ll be using Sublime Text.
Steps how to run the project
Time needed: 3 minutes
- Step 1: Download Source Code
To get started, find the downloaded source code file below and click to start downloading it.

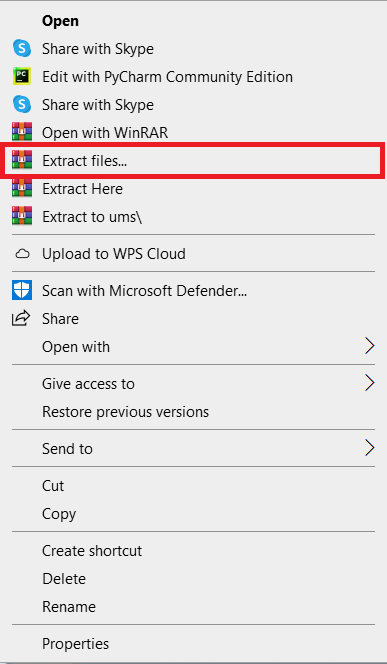
- Step 2: Extract File
Navigate to the file’s location when you’ve finished downloading it and right-click it to extract it.

- Step 3: Run the project
click the index.html inside the folder to start executing the project.

Download the Source Code below
Summary
For those Web developers interested in learning more about web apps, this system is a fully functional project.
Related Article
Inquiries
If you have any questions or comments on the project, please leave a comment below.