This Market Billing System in JavaScript is a straightforward undertaking that was developed in the JavaScript programming language on top of an HTML and CSS foundation.
The Market Billing System with Source Code is an example of a project that may generate a bill for the purchase of an item.
The total number of products that the customer has ordered will be calculated as part of this project.
The purpose of the system is to speed up billing and automate the calculation of transaction totals.
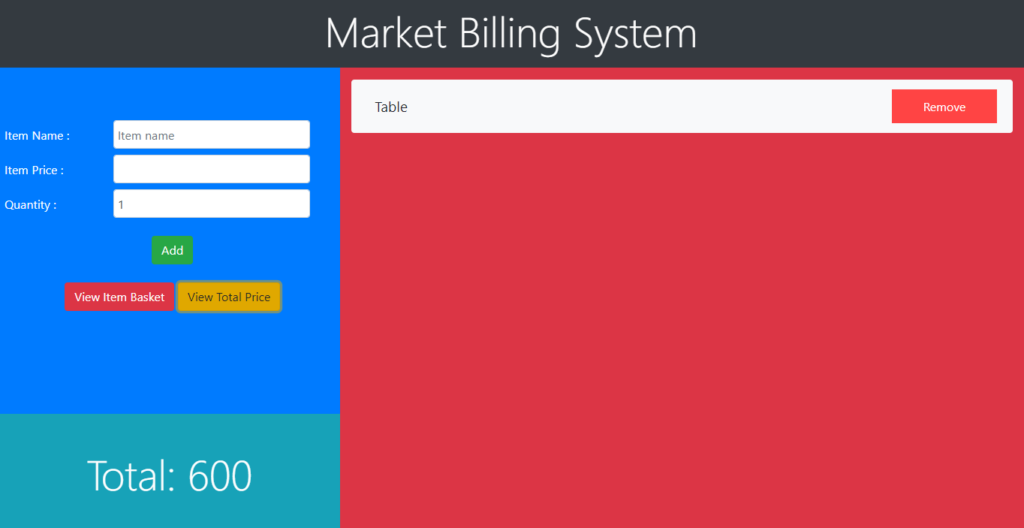
Sample Output:

Why JavaScript code for the market billing system is important?
Businesses need to have billing system software for the following reasons: To keep track of sales and payments received.
To manage cash effectively. To prevent errors in the compilation of bills and invoices.
How does the billing system in JavaScript work?
A billing system is the method through which a company bills and invoices its clients. This is the most fundamental definition of what a billing system is.
The process of collecting payments, sending out repeating bills, tracking expenses, and tracking invoices are all tasks that are frequently automated by the payment software that is included in billing systems.
About the Project
This simple small project for the Market Billing System in JavaScript is finished and free of any errors whatsoever.
It also includes a Source Code that can be downloaded for free; all you need to do is locate the downloadable source code below and click on it to begin the downloading process.
You need to first click the Run Quick Scan for secure Download button before you can begin to click the Download Now button.
A Market Billing System can be accessible even if the user does not enter their login information at the time of access.
Customers are only permitted to input the item’s name, price, and quantity when placing an order for an item.
Project Details and Technology
| Project Name: | Market Billing System in JavaScript with Source Code |
| Abstract | The system will automatically calculate the total value of the item that has been entered. You can see both the total price and the item list by tapping the two keys at the same time. You also can remove an item from the list if you so choose. |
| Language/s Used: | JavaScript |
| JavaScript version (Recommended): | ES2015 |
| Database: | N/A |
| Type: | Web Application |
| Developer: | Tedmar Enoria |
| Updates: | 0 |
To begin constructing the project, make sure you have any platform for creating JavaScript, bootstrap, and HTML installed on your computer; in my instance, I’ll be using Sublime Text.
Steps how to run the project
Time needed: 3 minutes
- Step 1: Download Source Code
To get started, find the downloaded source code file below and click to start downloading it.

- Step 2: Extract File
Navigate to the file’s location when you’ve finished downloading it and right-click it to extract it.

- Step 3: Run the project
click the index.html inside the folder to start executing the project.

Download the Source Code below
Summary
For those Web developers interested in learning more about web apps, this system is a fully functional project.
Related Articles
- Supermarket Billing Project in C++ with Source Code
- Supermarket Management System in PHP Source Code
- Billing System Project in Django with Source Code
- Billing System In PHP With Source Code
Inquiries
If you have any questions or comments on the project, please leave a comment below.