The Todo List in JavaScript is a web-based project in which the user can add an unlimited amount of to-do work details, which can be seen in a list format similar to sticky list notes.
If the user wants to remove something from the list, he or she can delete it.
Further, JavaScript, bootstrap, and HTML were used to create the Todo List In JavaScript.
This Todo List JavaScript Example Project is a fascinating Source Code Project.
Why To Do List using JavaScript is important?
If you want to avoid work overload, you’ll need to make to-do lists.
You’ll appear unfocused and unreliable to those around you if you don’t use them effectively.
You’ll be considerably more organized and reliable if you use them effectively.
What are the advantages of the To-Do List JavaScript Project?
1. Productivity is increased.
2. It inspires people.
3. Enhances memory.
4. Reduces anxiety.
5. More personal time is available.
6. Improves mental wellness and reduces anxiety.
7. It gives you a feeling of accomplishment.
8. Set deadlines for each of your objectives.
How does List in JavaScript?
The following are the features of a JavaScript Todo List App: the user can create a list of their daily tasks and keep track of them.
Simply type the work details into the text fields and hit enter to add it to the record.
About the Project
A Todo List App in JavaScript has the following features: the user can construct a list of their daily tasks and keep track of them.
To add the information to the record, simply type the work information into the text fields and hit enter.
Project Details and Technology
| Project Name: | Todo List in Javascript with Source Code |
| Abstract | The Todo List In JavaScript was made with JavaScript, Bootstrap, and HTML. This JavaScript Todo List Example Project is an intriguing Source Code Project. |
| Language/s Used: | JAVASCRIPT |
| JAVASCRIPT version (Recommended): | ES2015 |
| Database: | N/A |
| Type: | Web Application |
| Developer: | Source Code Hero |
| Updates: | 0 |
To start executing this Project In JAVASCRIPT With Source Code make sure that you have a sublime or any platform of PHP and MySQL installed on your computer.
Steps on how to run the project
Time needed: 3 minutes
- Step 1: Download Source Code
To begin, locate the downloaded source code file below and click to begin downloading it.

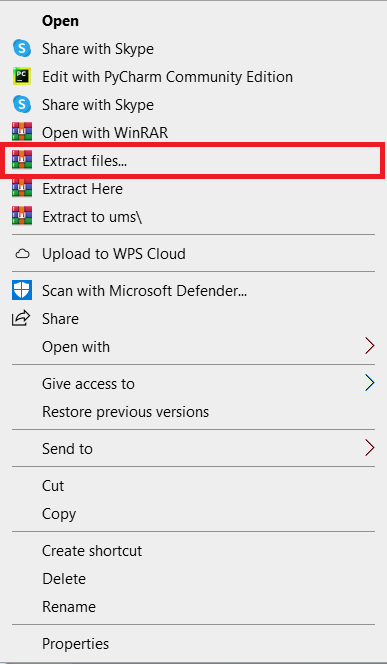
- Step 2: Extract File
After you’ve completed downloading the file, navigate to its location and right-click it to extract it.

- Step 3: Run the project
click the index.html inside the folder to start executing the project.

Download the Source Code below
Summary
For those Web developers interested in learning more about web apps, this system is a fully functional project.
Related Articles
Inquiries
If you have any questions or comments on the project, please leave a comment below.