In this article, I will give you an idea how to create a Component Diagram for Online Shopping System 2022. Aside from this idea, you can get the Online Shopping, which will be useful for your DBMS studies.
The UML component diagram of a online shopping is used to show how the parts of the online shopping work together to do their job well. This diagram of the software’s components shows how they are put together and how they depend on each other. It shows the parts of the online shopping from a high level.
Component Diagram for Online Shopping System: Details
| Name: | Online Shopping Component Diagram |
| Abstract: | In object-oriented programming, a senior developer can use the component diagram to group classes together based on their common purpose. This way, the developer and others can see how the online shopping system is progressing at a high level. |
| UML Diagram: | Component Diagram |
| Users: | Web or App Owner, Sellers, and Buyers |
| Tools Used: | Diagraming Tools that have UML Component Diagram Symbols |
| Designer: | SourceCodeHero.com |
Benefits of using Component Diagram
Even though it looks complicated, the component diagram is a key part of building your system because it shows how everything works together. The design of the online shopping component diagram has the following benefits:
- Shows how the system actually looks.
- Pay attention to the system’s parts and how they work together.
- Pay attention to how the service behaves when it comes to the interface.
Characteristics of Component Diagram:
- They are used to describe systems with a service-oriented architecture in component-based development.
- Displays how the code looks.
- It can be used to draw attention to how the parts fit together while hiding the details.
- Help stakeholders understand how the system being built works and how it will be used.
What is Online Shopping System Component Diagram in UML?
In the Unified Modeling Language (UML), a component diagram shows how parts are connected to make bigger parts or software systems. They are used to show how any kind of system is put together.
The software solution is made to meet the needs of the system, the users, the content of the operation, and the task that will be done.
How to make Component Diagram for Online Shopping System?
Time needed: 10 minutes
This is the steps on how to create component diagram for Online Shopping System. In creating this deployment diagram, we used lucidchart.com
- Finalize the Function and Processes of the Software
The first step in making a component diagram is to decide on all of the software’s processes and functions. This activity will help programmers figure out what steps are needed to finish the process of online shopping. Then, the finalized processes or functions will be the basis for designing the system’s component diagram.
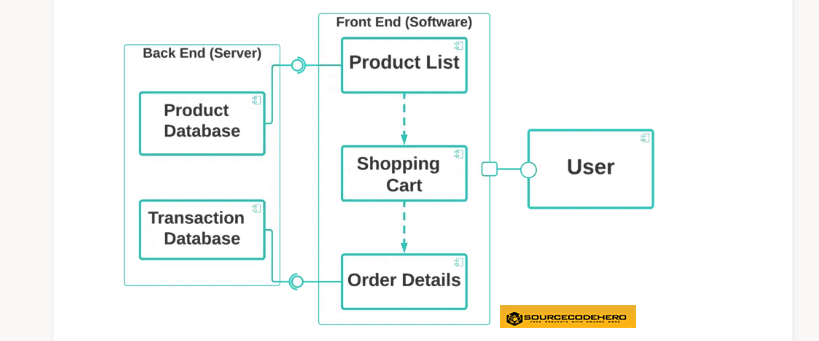
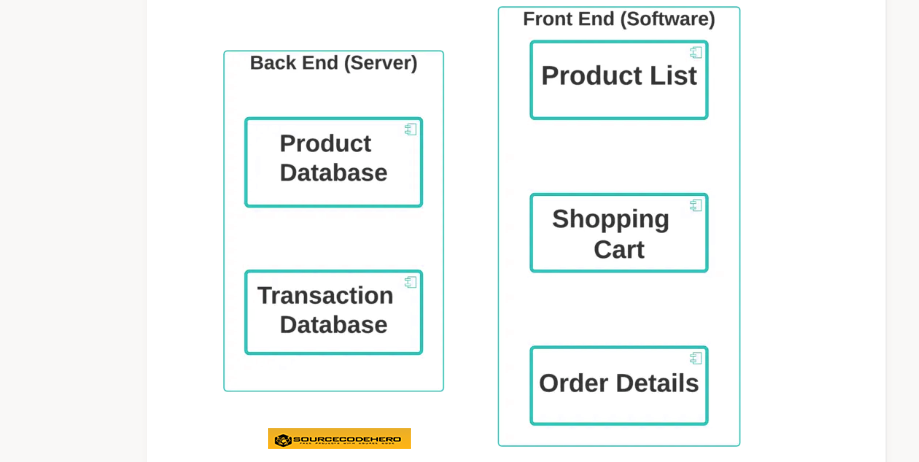
- Put the Components included
A part of a system that makes sense in terms of logic is called a component. It’s not quite as concrete as classes. You can tell a component from a class by the tabs or the word “Component” written on top of its name.
 The component symbol is used for a person or thing that needs to fulfill a stereotype function. Through interfaces and other parts, it gives and takes behavior. Components can be put together into nodes or other components, but there can only be one component at a time.
The component symbol is used for a person or thing that needs to fulfill a stereotype function. Through interfaces and other parts, it gives and takes behavior. Components can be put together into nodes or other components, but there can only be one component at a time. - Add the Dependencies (Ports and interfaces)
One part needs the information and services of another part, but not always the other way around. This is called a dependency. Make a link between two things to show that one depends on the other.

The component’s port is a feature that indicates where the component and its environment meet. In this picture, ports are shown in the form of small squares on the sides of classifiers. It is created when one thing is needed for another thing to work. There is an “include” statement in the make file for the component that is dependent on the other component.
Interfaces show how components are wired together and how they work together. When a component needs a certain interface, the assembly connector lets you connect it to another component that already has that interface. It looks like a semi-circle and a line.
A component list contains the set of interfaces that a component can use or realize. Components also need interfaces to do their job. It is part of a system that protects the things inside. They are the parts of a system that make sense and play a big part in how a system works.
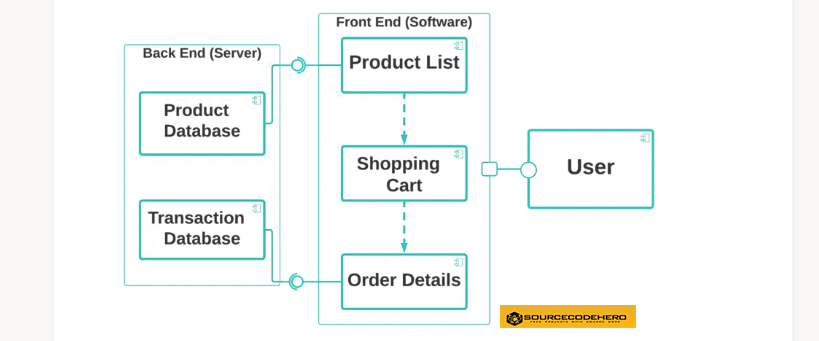
The Component Diagram of Online Shopping System
This component diagram of online shopping system shows that each hardware and software node is made of. The component diagram for the online shopping system is shown in detail in the diagram below.

Conclusion
To summarized, we have discussed about Component Diagram for Online Shopping System, its project details, characteristics, benefits and description. We have shown an example of a component diagram for Online Shopping and lastly we explained what is Online Shopping Component Diagram.
The Online Shopping System needs a diagram to show the classes that are needed to get the result that is wanted. It is used to model the parts of the system, show how they relate to each other, and describe what those parts do and what services they offer.
Related Articles
Inquiries
If you have inquiries or suggestions about Component Diagram for Online Shopping, just leave us your comments below. We would be glad to hear your concerns and suggestions and be part of your learning.
Keep us updated and Good day!
 The component symbol is used for a person or thing that needs to fulfill a stereotype function. Through interfaces and other parts, it gives and takes behavior. Components can be put together into nodes or other components, but there can only be one component at a time.
The component symbol is used for a person or thing that needs to fulfill a stereotype function. Through interfaces and other parts, it gives and takes behavior. Components can be put together into nodes or other components, but there can only be one component at a time.