The Web Application Deployment Diagram serves as an example of the class linkages and source code dependencies in the Unified Modeling Language (UML). An object, which is a particular thing in a program or a piece of code that represents that object, has methods and variables that are described by the object’s class.
In this article, I will give you an idea how to create a Deployment Diagram for Web Application 2022. Aside from this idea, you can get the Web Application Deployment Diagram, which will be useful for your DBMS studies.
Deployment Diagram for Web Application : Project Details
The table shows the most important parts of the Web Application. It gives a quick summary of what the project is about.
| Name: | Web Application Deployment Diagram |
| Abstract: | The Web Application Deployment Diagram represents the physical structure of the project. It reveals the software and hardware included for the application to work properly. |
| UML Diagram: | Deployment Diagram |
| Users: | App Admin, App Users, and Clients. |
| Tools Used: | Diagraming Tools that have UML Deployment Diagram Symbols |
| Designer: | SourceCodeHero.com |
Web Application Deployment Diagram Description
Deployment diagrams show how software and hardware work together to make sure the Web Application works right. It does a good job of explaining how software works with hardware. This also helps figure out which pieces of software a certain kind of hardware needs.
Web Application used to show how the software should be deployed. It makes clear how links (nodes) talk to each other, which helps the project work the way it was designed to.
Deployment Diagram for Web Application
In UML, deployment diagrams show how the web application system’s software and hardware work together and where the processing happens.
- Artifact – A product made by software is shown by a rectangle with the name and word “artifact” inside two arrows.
- Association – A line shows that there is a message or other kind of communication between two nodes.
- Component – A component is a square with two tabs that shows a piece of software.
- Dependency – A dashed line with an arrow at the end shows that one node or piece depends on another.
- Interface – A circle shows that there is an agreement. Those things that make up the interface have to do some kind of work.
- Node – A piece of hardware or software is represented by a three-dimensional box.
- Node as Container – This is a node that contains another node, like nodes that hold components.
- Stereotype – A device that is inside of the node and is shown at the top of the node between two arrows.
How to make Deployment Diagram for Web Application System?
Time needed: 5 minutes
This is the steps on how to create deployment diagram for Web Application System. In creating this deployment diagram, we used lucidchart.com
- Step 1: Open your Diagramming tool
You might see a blank page when you open the tool. It has a few buttons at the top and bottom of the page. You can use any tool that helps you feel good. You can choose which diagram to use. You can hand-draw it if you want.
You can use any tool to make a diagram as long as it has the symbols or elements you need for the deployment diagram. These are the artifacts, associations, components, dependencies, interfaces, nodes, etc. This is so that your diagram will be full and clear.
You just need to type “UML Deployment” into your tool’s search bar, which looks like this. - Step 2: Finalize the Nodes (Software and Hardware)
The second step in making a deployment diagram is to finalize the specifications for the project’s hardware and software. Then you’ll place them carefully, leaving room for the arrows that will connect them. This is how this step will look.
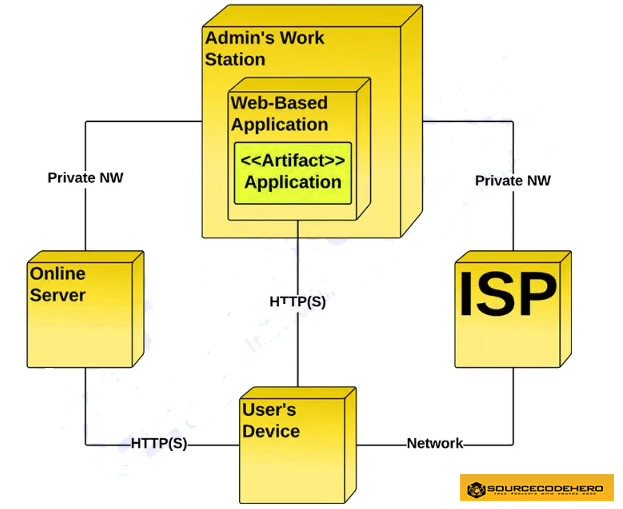
The nodes shown here are just examples of the hardware and software that might be needed for a web application to work. These nodes are made up of the hardware and software that users have (software). The admin’s device holds the web application (software) which is only available for a private network to enable users to access its’ database. The information about the people who can use the system is sent to the server. It will be their proof that they are allowed to get into the system. Nodes can also be the devices that users use.
The admin’s device holds the web application (software) which is only available for a private network to enable users to access its’ database. The information about the people who can use the system is sent to the server. It will be their proof that they are allowed to get into the system. Nodes can also be the devices that users use. - Step 3: Map the Connections between Nodes
Lastly, you will draw the arrows that show how the nodes are linked to each other. These links should be labeled so you can tell what kind of relationship they use between nodes. The common connections are made through networking and other means.

Deployment Diagram for Web Application

Benefits of UML Deployment Diagram
- It aids in the visualization of the various aspects involved.
- Aids in a more accurate description of all the hardware elements used by software components.
- It clarifies the description of the runtime involved in processing nodes.
- Provides hardware specified details for a distributed application.
- Helps in modeling the system’s hardware topology.
- It aids in the modeling of inserted or included software.
- Provides more information on the hardware system.
- Reverse engineering is made easier using the UML deployment diagram.
Conclusion
In conclusion, we have discussed about Deployment Management System for Web Application , its project details, and description. We have shown an example of a deployment diagram for Web Application and lastly we explained the Web Application System.
The Web Application System needs a diagram to show the classes that are needed to get the result that is wanted. It is used to model the parts of the system, show how they relate to each other, and describe what those parts do and what services they offer.
You can also visit diagrams SourceCodeHero.com for more Deployment Diagrams!
Inquiries
If you have inquiries or suggestions about Deployment Diagram for Web Application, just leave us your comments below. We would be glad to hear to concerns and suggestions and be part of your learning.
Keep us updated and Good day!
 The admin’s device holds the web application (software) which is only available for a private network to enable users to access its’ database. The information about the people who can use the system is sent to the server. It will be their proof that they are allowed to get into the system. Nodes can also be the devices that users use.
The admin’s device holds the web application (software) which is only available for a private network to enable users to access its’ database. The information about the people who can use the system is sent to the server. It will be their proof that they are allowed to get into the system. Nodes can also be the devices that users use.