The ER Diagram for E-commerce Site illustrates how database design adapts to the data needed in e–commerce administration activities (ERD).
It exposes the database relationships between the website’s entities.
This shows how databases are organized logically by identifying entities, their properties, and the relationships between them.
The database design for the E-commerce Website ERD is sketched up. Entities, characteristics, and relationships are depicted in this ERD for an E-Commerce Website.
Project Name and Details
The table shows the name and details of the ER Diagram for the E-commerce Website. It has the complete description of the project’s information.
| Name: | E-commerce Website ER Diagram |
| Abstract: | E-commerce Website ER Diagram depicts the relationship between various entities. It can be thought of as a blueprint for your system (project) structure. |
| Diagram: | ER Diagram also known as Entity Relationship Diagram |
| Users: | Buyers (Customer), Seller, and Website Admin |
| Tools Used: | Diagraming tools that provide ER diagram symbols. |
| Designer: | SourceCodeHero.com |
Importance of ERD diagram for e-commerce website
The importance of an ER Diagram for an e-commerce website is that it aids in the modeling of data storage and databases.
It serves as the foundation for the project’s database construction.
This entity relationship diagram (ERD) can also help define the data types that will be stored, as well as their qualities and characteristics.
E-commerce Website Database Tables
The tables below provide the complete database table details such as Field Name, Descriptions, data types, and character lengths.
Table Name: tbl_Customer
| Field | Description | Type | Length |
| customer_ID (PK) | Customer ID | Int | 11 |
| name | Customer Name | Varchar | 255 |
| contact_add | Contact Address | Int | 11 |
| address | Address | Text |
Table Name: tbl_Products
| Field | Description | Type | Length |
| product_ID (PK) | Product ID | Int | 11 |
| category_ID (FK) | Category ID | Int | 11 |
| product_name | Product Name | Varchar | 225 |
Table Name: tbl_Categories
| Field | Description | Type | Length |
| category_ID (PK) | Category ID | Int | 11 |
| category_name | Category Name | Varchar | 30 |
| category_type | Category Type | Varchar | 30 |
Table Name:tbl_ Seller
| Field | Description | Type | Length |
| seller_ID (PK) | Seller ID | Int | 11 |
| product_ID (FK) | Product ID | Int | 11 |
| name | Name | Varchar | 30 |
Table Name: tbl_Shopping Order
| Field | Description | Type | Length |
| order_ID (PK) | Order ID | Int | 11 |
| customer_ID (FK) | Customer ID | Int | 11 |
| date | Date of Order | Date |
Table Name: tbl_Payment
| Field | Description | Type | Length |
| payment_ID (PK) | Payment ID | Int | 11 |
| category_ID (FK) | Category ID | Int | 11 |
| date | Date of Payment | Date |
Table Name: tbl_Deliveries
| Field | Description | Type | Length |
| delivery_ID (PK) | Delivery ID | Int | 11 |
| customer_ID (FK) | Customer ID | Int | 11 |
| date | Date odf Delivery | Date |
Table Name:tbl_ Transaction Reports
| Field | Description | Type | Length |
| report_ID | Report ID | Int | 11 |
| customer_ID (FK) | Customer ID | Int | 11 |
| order_ID (FK) | Order ID | Int | 11 |
| Product_ID (FK) | Product ID | Int | 11 |
| payment_ID (FK) | Payment ID | Int | 11 |
Example of Good E-Commerce Database Design
Databases are crucial for storing, organizing, and retrieving data. They are also necessary for the development of an e-commerce system.
E-commerce relies on a well-structured database to power it and to manage all of the system’s interactions.
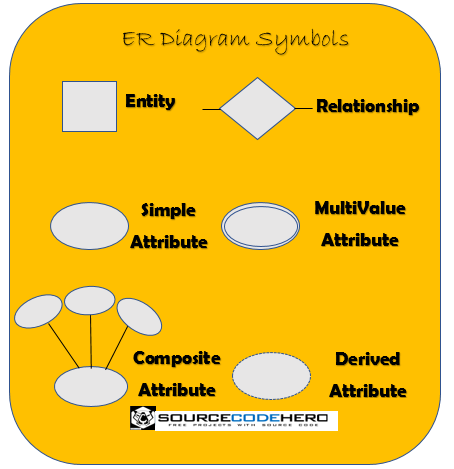
ER Diagram Symbols
In the image below, you will see the different ER Diagram Symbols.

Entity Relationship Diagram for E-Commerce Website
ER Diagram of E-Commerce Website shows the system entity relationships in each entity and their supposed functions in each relationship.

ER Diagram for E-commerce Website [PDF]
The ER Diagram for the E-commerce Website [PDF] provides information explaining the concepts of the project database.
You can use this knowledge in your capstone project. You can also utilize it directly or adapt its content to meet the needs of your project.
How to Build an ER Diagram for an E-commerce Website
Time needed: 5 minutes
Steps in building the ER Diagram for E-commerce Website with Cardinality Ratio.
- Step 1: Familiarize the ER Diagram (Entity Relationship Diagram) Symbols and Cardinality
Entity Relationship Diagram – shows the structure of data types in a project. It uses symbols to clarify its parts and relationships. Their symbols and applications must be familiarized before you build the ER Diagram.
ER Diagram Symbols:
• Fields : Fields are the parts of a table that define the entity’s characteristics. In the database that the ERD models, attributes are commonly thought of as rows.
• Keys : is a technique to categorize data qualities. It is used to organize ER diagrams and assist users in modeling their databases to ensure that they are efficient. This is also used to connect different tables in a database.
– Primary Key: identifies a single entity instance which means a unique attribute or set of attributes.
– Foreign Key: is produced when data attributes have one too many relationships with other entities. - Step 2: Determine the targeted users
After the symbol familiarization, you’ll need to determine your targeted users. Your targeted users will be the ones to use your project.
- Step 3: Analyze the entities and their included attributes
Analyzation is very important in creating an ER diagram. It will help you understand the work of the diagram and avoid unwanted errors.
- Step 4: Plot the Entity Relationship Diagram
To plot the ERD you will need the entities, their attributes, and relationships. You will base the data structure from the evaluated information to have the exact Entity Relationship Diagram.
Conclusion:
To summarize, we have discussed the ER diagram for an E-commerce Website, and above we have the system database tables and their relationships.
Inquiries
If you have inquiries or suggestions about an ER Diagram for an E-commerce Website with database structure just leave us your comments below.
We would be glad to know to concerns and suggestions and be part of your learning.
Keep us updated and Good day!