In this article, I will give you an idea how to create a Deployment Diagram for Online Food Ordering System 2022. Aside from this idea, you can get the Online Food Ordering Deployment Diagram, which will be useful for your DBMS studies.
The Online Food Ordering Deployment Diagram serves as an example of the class linkages and source code dependencies in the Unified Modeling Language (UML). An object, which is a particular thing in a program or a piece of code that represents that object, has methods and variables that are described by the object’s class.
Deployment Diagram for Online Food Ordering System: Content
| Name: | Online Food Ordering System Deployment Diagram |
| Abstract: | The Online Food Ordering System Deployment Diagram represents the physical structure of the project. It reveals the software and hardware included for the application to work correctly. |
| UML Diagram: | Deployment Diagram |
| Users: | Food Stand or Restaurant Admin, Crews, and Customers. |
| Tools Used: | Diagraming Tools that have UML Deployment Diagram Symbols |
| Designer: | SourceCodeHero.com |
Online Food Ordering Deployment Diagram Description
Deployment diagrams show how software and hardware work together to make sure the Online Food Ordering works right. It does a good job of explaining how software works with hardware. This also helps figure out which pieces of software a certain kind of hardware needs.
A UML deployment diagram is used by Online Food Ordering to show how the software should be deployed. It makes clear how links (nodes) talk to each other, which helps the project work the way it was designed to.
Deployment Diagram for Online Food Ordering
In UML, deployment diagrams show how the Online Food Ordering system’s software and hardware work together and where the processing happens.
- Artifact – A product made by software is shown by a rectangle with the name and word “artifact” inside two arrows.
- Association – A line shows that there is a message or other kind of communication between two nodes.
- Component – A component is a square with two tabs that shows a piece of software.
- Dependency – A dashed line with an arrow at the end shows that one node or piece depends on another.
- Interface – A circle shows that there is an agreement. Those things that make up the interface have to do some kind of work.
- Node – A piece of hardware or software is represented by a three-dimensional box.
- Node as Container – This is a node that contains another node, like nodes that hold components.
- Stereotype – A device that is inside of the node and is shown at the top of the node between two arrows.
How to make Deployment Diagram for Online Food Ordering?
Time needed: 5 minutes
This is the steps on how to create deployment diagram for Online Food Ordering System. In creating this deployment diagram, we used lucidchart.com
- Determine the diagram’s purpose
To figure out what the deployment diagram is for, you need to know how the online food ordering system works. The deployment diagram is used to design the software and hardware parts of the system that are needed. This is to support and show how the online food ordering system works as a whole.
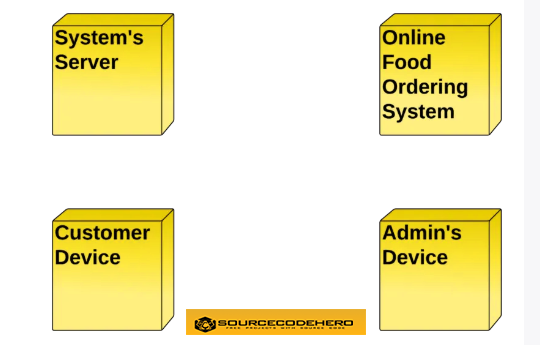
- Add the diagram’s nodes
The physical devices that make up the system are called “nodes.” On these nodes, artifacts are put in place. There could also be node instances on which artifact instances will be put into place.

Nodes are the most important pieces of software or hardware in the system. They are represented by the three-dimensional boxes. The smaller shapes inside the boxes show the software artifacts that are shared, and the lines between the nodes show how they are related. - Add more pieces to the diagram, such as components or artifacts, if needed
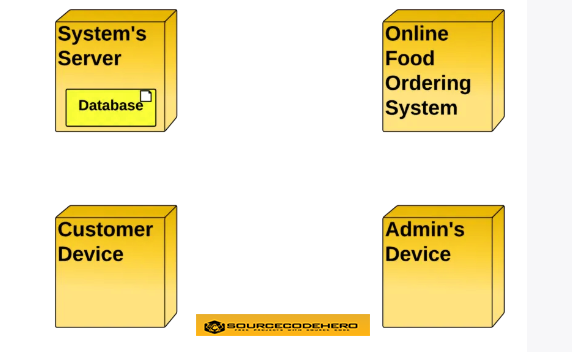
A deployment diagram shows where the system’s parts and other things are located. Artifacts are model elements in a software system that represent real-world entities. Executable files, libraries, software components, documents, and databases are examples of physical implementation units.

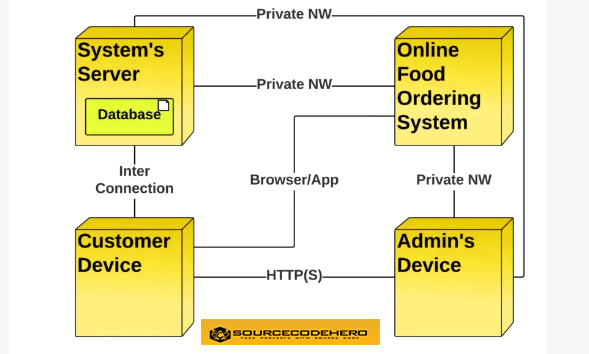
- Add communication associations
In UML modeling, a communication association (path) is a kind of link between two nodes in a deployment diagram that shows how they send and receive messages and signals. In UML, deploy relationships show that a certain type of node can be used to deploy a certain type of artifact.

A message or other way for two nodes to talk to each other is shown by a line between them. This line is called a relation or association.
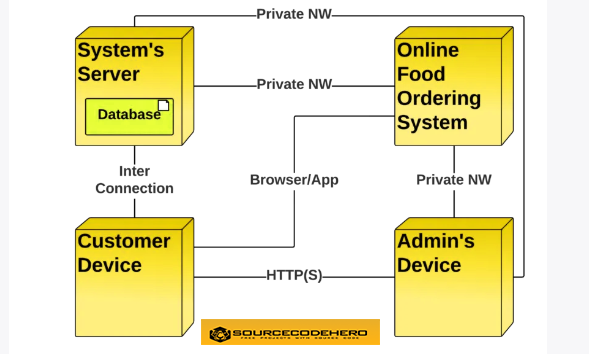
Deployment Diagram for Online Food Ordering System

Benefits of UML Deployment Diagram
- It aids in the visualization of the various aspects involved.
- Aids in a more accurate description of all the hardware elements used by software components.
- It clarifies the description of the runtime involved in processing nodes.
- Provides hardware specified details for a distributed application.
- Helps in modeling the system’s hardware topology.
- It aids in the modeling of inserted or included software.
- Provides more information on the hardware system.
- Reverse engineering is made easier using the UML deployment diagram.
Conclusion
In conclusion, we have discussed about Deployment System for Online Food Ordering System, its project details, and description. We have shown an example of a deployment diagram for Online Food Ordering System and lastly we explained what is Food Ordering.
The Online Food Ordering System needs a diagram to show the classes that are needed to get the result that is wanted. It is used to model the parts of the system, show how they relate to each other, and describe what those parts do and what services they offer.
You can also visit diagrams SourceCodeHero.com for more Deployment Diagram!
Related Articles
Inquiries
If you have inquiries or suggestions about Deployment Diagram for Online Food Ordering, just leave us your comments below. We would be glad to hear to concerns and suggestions and be part of your learning.
Keep us updated and Good day!