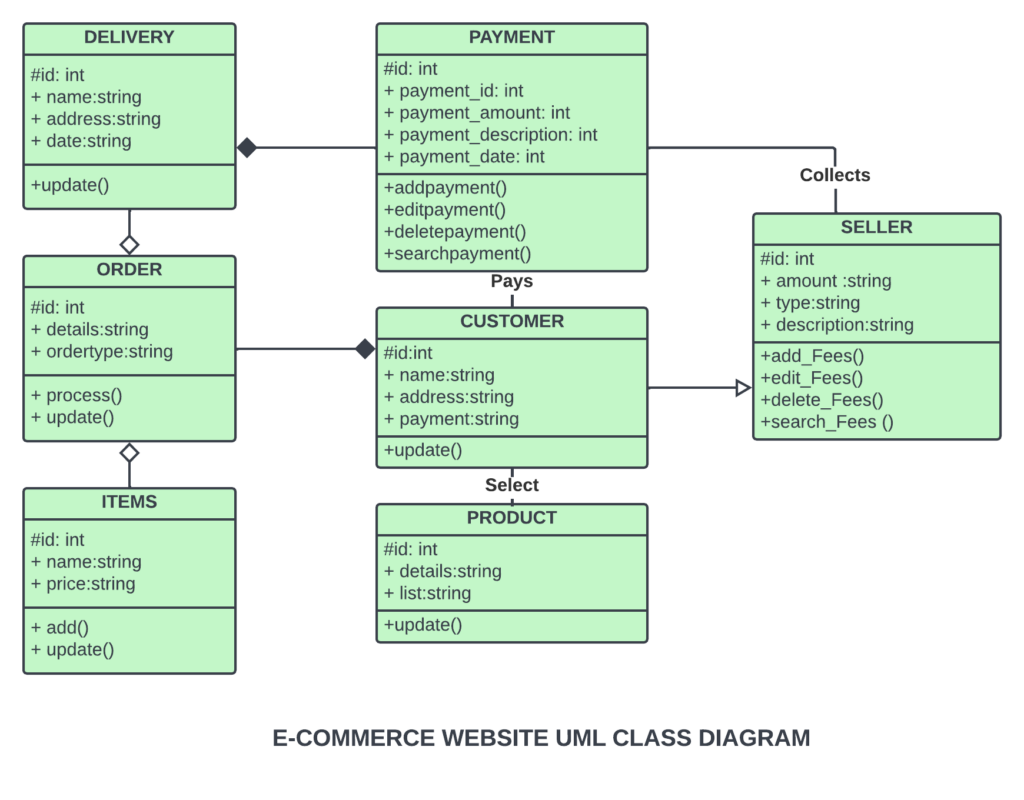
The Class Diagram for E-Commerce Website is a type of structural (UML) diagram that shows the structure of a website.
This is created by presenting the classes, attributes, methods, and relationships between classes on the e-commerce website.
The class diagram shows the plan for E-commerce Website’s class structure. Additionally, it is used to show the relationships between the parts of the software and how they work together.
Hence, it describes what a class does and what operations it offers.
E-Commerce Website Class Diagram: Project Name and Details
The table shows the name and details of e-commerce website class diagram. Further, it has the complete information on project components and diagraming tools.
| Name: | E-commerce Website Class Diagram |
| Abstract: | The E-commerce Website Class Diagram represents the structure of the project in terms of its classes. It contains the important details on the data characteristics present in the project. |
| UML Diagram: | Class Diagram |
| Users: | Buyers (Customer), Seller, and Website Admin |
| Tools Used: | Diagram tools that provides class diagram symbols. |
| Designer: | Sourcecodehero.com |
What is the Purpose of Class Diagram for E-Commerce Website?
The Purpose of a Class Diagram for E-Commerce Website is to represent an application’s static view. Class diagrams are the only diagrams that can be directly mapped with object-oriented languages, making them popular during the construction process.
Activity diagrams and sequence diagrams in UML can only show the application’s sequence flow. However, class diagrams are a little different, and it is the most widely used UML diagrams among programmers.
The class diagram’s goal can be described as follows:
- Analysis and design of an application’s static view.
- Describe the system’s responsibilities.
- Component and deployment diagrams’ starting point.
- Reverse and forward engineering
Where to Use Class Diagrams of E-Commerce Website?
A class diagram is a static diagram that shows how a system looks from a static point of view. The vocabulary of the system is shown in the static view.
People also think that the class diagram is the basis for the component diagram and the deployment diagram.
Besides, Class diagrams are not only used to show how a system looks from a static point of view but they are also used to build the executable code for both forward engineering and reverse engineering.
The class diagram is presented in a rectangle with three partitions.
Then, the upper part is for the name of the class, the middle is for its attributes and the bottom is for the methods. These partitions will clearly emphasize the details of the classes.
How to Create Class Diagram for E-Commerce Website
Time needed: 3 minutes
How to Create Class Diagrams for E-Commerce Websites are the most popular UML diagrams used for the construction of software applications.
It is very important to learn the drawing procedure of class diagrams.
- Step 1: Identify the class names
The first step is to identify the primary objects of the system.
So the classes that are included in school management would be the delivery, seller, order or payment, customer, and product.
Class Attributes: The class’s attributes are found in the middle portion.
Class operations: are included in the bottom part (methods). Each action has its own line when displayed in a list format.
Class Connections: Depending on the access modifier, each class has a different level of access
1. Public (+)
2. Private (-)
4. Protected (#)
5. Package (~)
6. Derived (/)
7. Static (underlined) - Step 2: Determine the targeted users
After getting used to the symbol, you’ll need to decide who you want to use it. Your project will be used by the people you want to use it.
If your project is an e-commerce website, the Seller, the Admin, and the Customers would be your users. You could ask them what they do most often when they are trying to remember faces. You can use this information to move on to the next step. - Step 3: Analyze the activities included
After you’ve gotten used to the symbol, you’ll have to decide who will use it. People who you want to use your project will use it.
If your project is an e-commerce site, your users would be the Seller, the Admin, and the Customers. You could ask them what they usually do when trying to remember people’s faces. You can move on to the next step with this information.
Simple Class Diagram for E-commerce Website Example
The simple E-Commerce (UML) class diagram Website is made with a simple idea that comes from the common purpose of e-commerce.
Furthermore, this Class Diagram tells you everything you need to know about the class’s methods and properties.
It explains its ideas and shows how classes connect on the website.

Examine the Class Diagram E-Commerce Website symbols in the diagram that show how visible something is.
These are significant because they inform your Class Diagram about the status of an attribute. Some of the Class’s attributes are public (+), which means that they can be access by the classes that are connects to them.
The (#) symbol indicates that only the same class or subclass has access to the data’s attributes, whereas the (-) symbol indicates that no other class has access to the data.
Conclusion:
You need to know how the E-Commerce Website is designed and built using diagrams. That’s because you can’t make a system that works perfectly without it.
But if you make this class diagram, you’ll know what classes and situations the system should be able to handle. You will also find the necessary processes and link them to the other UML Diagrams.
Then you need a diagram to show the classes needed to get the result you want. It is also used to model the system’s parts, show how they work together, and explain what each object does and what services it provides.
Related Articles:
Inquiries
If you have inquiries or suggestions about Class Diagram for E-Commerce Website just leave us your comments below. We would be glad to hear your concerns and suggestions and be part of your learning.
Keep us updated and Good day!
Thanks from the bottom of my heart for your unwavering support.