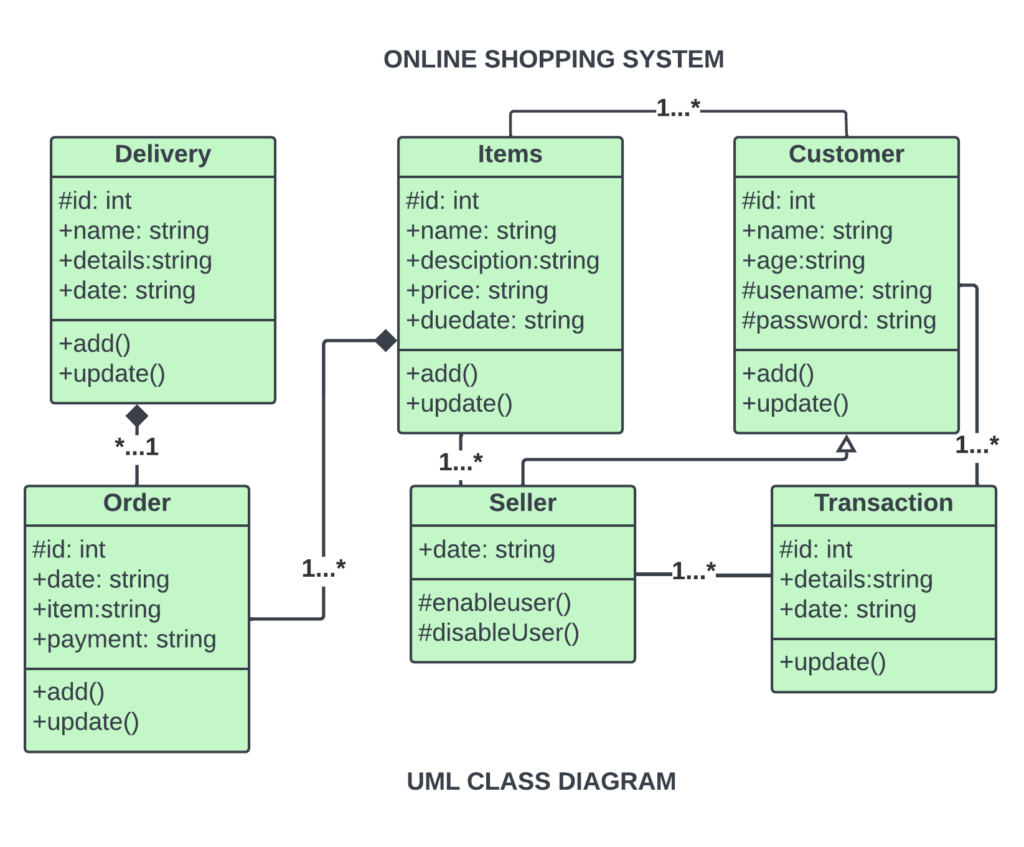
Class Diagram for Online Shopping – used to show, explain, and write down the parts of an online system, which are called “classes.”
This diagram can also be used as a guide or as a way to write software code that can be run. It gives an overview of the classes, functions, and relationships in the shopping system.
A UML class diagram is very important when making an online system. This is because the class diagrams are very good at showing the structure of the online system, including how each class is put together.
Tools and Details
The table shows the basic details of the class diagram of the online shopping system. It has quick description details of the project.
| Name: | Online Shopping System Class Diagram |
| Abstract: | The online shopping system class diagram describes the methods and variables in an object, which is a program’s or unit of code’s representation of a certain entity. |
| UML Diagram: | Class Diagram |
| Users: | Admin, Sellers, and Buyers |
| Tools Used: | Diagraming Tools that have UML Class Diagram Symbols |
| Designer: | Sourcecodehero.com |
What is the UML Class Diagram of Online Shopping?
UML Class diagrams of Online Shopping show how your system or subsystem is put together.
In addition, you can use class diagrams to model the objects that make up the system, show how the objects relate to each other, and explain what the objects do and what services they offer.
Moreover, Class diagrams are useful at many points in the process of making a system.
How do we Create an Online Shopping System Class Diagram?
Time needed: 5 minutes
Steps on how to Create an Online Shopping System Class Diagram are elaborated here.
- Familiarize Class Diagram Components
Class Name: The name of the class appears in the upper portion.
Class Attributes: The class’s attributes are found in the middle portion.
Class operations: are included in the bottom part (methods).
Class Connections: Depending on the access modifier, each class has a different level of access (visibility).
The following are the access levels and the symbols that correlate to them:
Public (+)
Private (-)
Derived (/)
Protected (#)
Static (underlined)
Package (~) - Determine the targeted users
After getting used to the symbol, you’ll need to decide who you want to use it. Besides, your project will be used by the people you want to use it.
- Analyze the activities included
When making a class diagram, it is very important to analyze. It will help you figure out how the diagram works and keep you from making mistakes you don’t want to.
- Plot the Class Diagram
To plot the class diagram you will need the class name, its attributes, methods, and their access (visibility). You will base the diagram on the evaluated information to have the exact Class Diagram.
Example of Simple Class Diagram for Online Shopping with Explanation
The Simple Class Diagram for the Online Shopping System is given, along with an explanation of what it means.
In addition, this Class Diagram tells you everything you need to know about the class’s methods and properties.
It also shows how the system’s classes are related to each other. Also, here, I’ll show you an example of how to build a class diagram and match its attributes and methods.
This is made with a simple idea that comes from the common task of shopping online.

Conclusion:
You need to know how the Online Shopping System was designed and built using diagrams. That’s because you can’t make a system that works perfectly without it.
But if you make this class diagram, you’ll know what classes and situations the system should be able to handle. You will also find the necessary processes and link them to the other UML Diagrams.
Related Articles
- DFD for Online Food Ordering System
- Use Case Diagram for Online Shopping System
- Online Shopping System DFD (Data Flow Diagram)
- Use Case Diagram For Online Food Ordering System
Inquiries
If you have inquiries or suggestions about Class Diagram for Online Shopping, just leave us your comments below.
We would be glad to hear your concerns and suggestions and be part of your learning.
Keep us updated and Good day!